Кнопка призыва к действию (CTA)
Завсегдатаи нашего блога хорошо знают о Call to Action Button — «элементе призыва к действию» на целевой странице и о том, насколько этот элемент важен для поднятия конверсии.
Наша новая статья расскажет о создании этой высокоэффективной кнопки, призывающей к действию и гарантированно вызывающей интерес у ваших пользователей, что обязательно в конечном итоге приводит к максимальному увеличению числа посетителей вашего сайта и к увеличению продаж вследствие отличного способа привлечения на сайт клиентов.
Не забывайте также о том, что дизайн кнопки должен гармонировать со всеми архитектурными элементами на вашей целевой странице. Некрасиво, кое-как «приткнутая» кнопка CTA будет отталкивать посетителей и красноречиво свидетельствовать о непрофессионализме разработчиков сайта.
CTA: Методы использования кнопки призыва к действию, которые применяют известные компании
Разбор «начинки» для безупречной целевой страницы.
Привлечение внимания посетителя с помощью большего размера кнопки CTA
Для дизайна на веб-странице существует одно правило — чем важнее элемент, тем он более заметен. То есть, самый важный элемент должен быть и самым видным на странице и, соответственно, по убывающей — чем менее значим элемент, тем он и менее заметен на вашей странице.
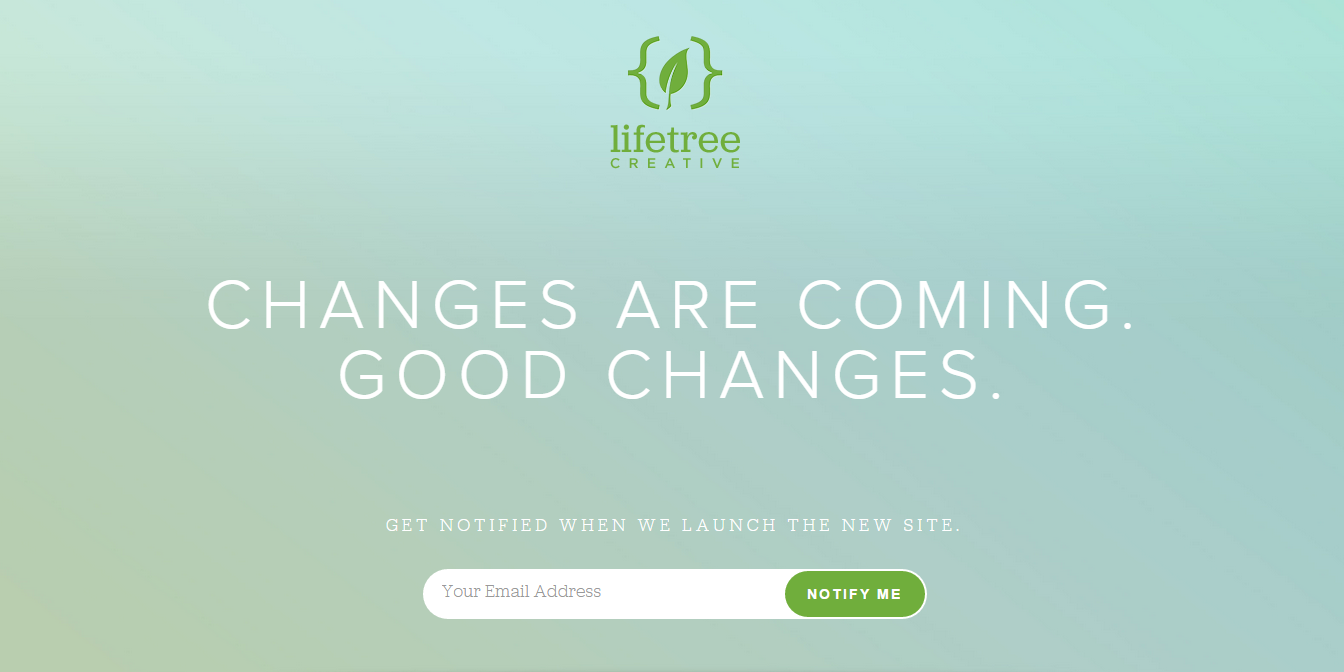
Например, кнопка CTA, призывающая к действию, больше всех остальных элементов на этой странице. Наглядно эту ситуацию по привлечению внимания можно наблюдать на целевой странице бренда Lifetree Creative.  На этой странице есть и другой важный элемент, представляющий собой логотип компании. Однако размеры кнопки призыва к действию больше, чем размеры логотипа на целых 20%.
На этой странице есть и другой важный элемент, представляющий собой логотип компании. Однако размеры кнопки призыва к действию больше, чем размеры логотипа на целых 20%.
Это сделано разработчиками специально для привлечения внимания их посетителей. И не зря, как оказалось — хоть логотип и выше кнопки, а взгляды притягиваются именно к кнопке CTA, как к самому большому и яркому элементу.
Другой пример. Допустим, у вас на целевой странице находится несколько кнопок для призыва к действию. Тогда сделайте самую важную из них – самой большой по размеру.
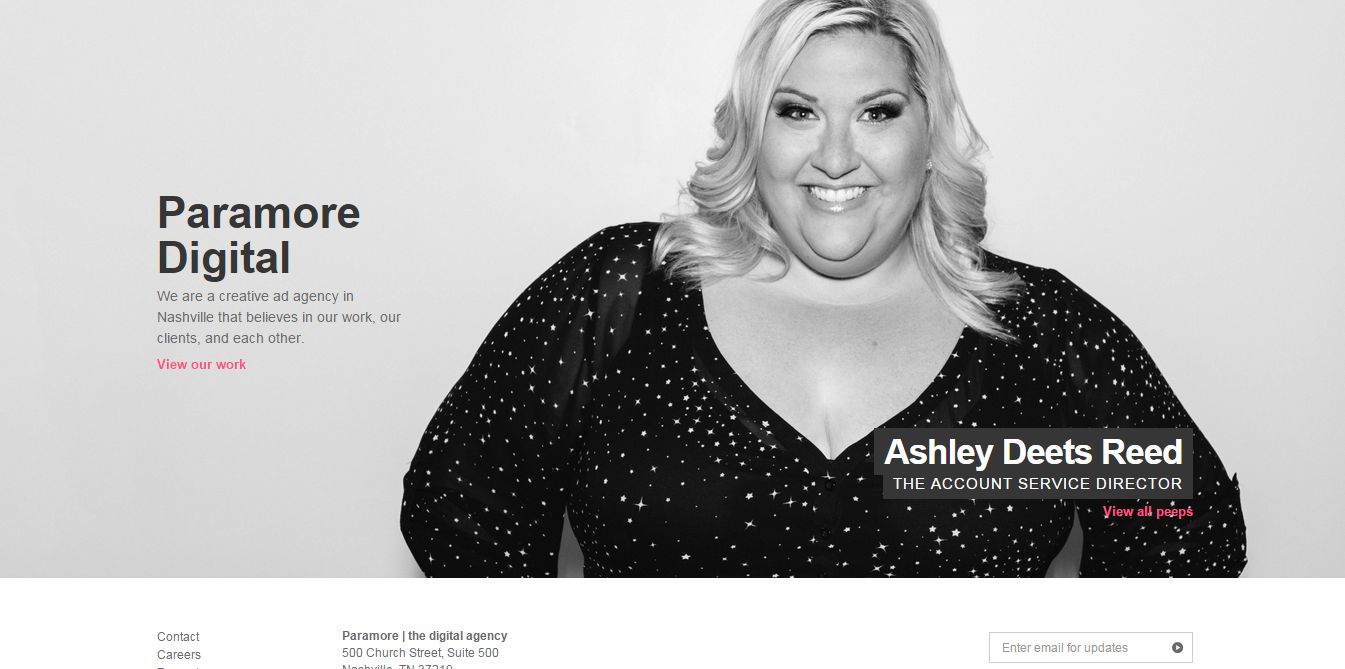
То есть, если на целевой странице не один, а несколько элементов по призыву к действию, то сделайте их размеры в соответствии с важностью их функций. Наглядно с такой ситуацией нам поможет разобраться сайт paramore|redd.
 На страничке видим — кнопка для подписки на рассылку и кнопка разрешения читать блог дальше. Размер первой кнопки намного больше, чем размер второй кнопки. Вывод понятен — сайт заинтересован в подписке своих посетителей.
На страничке видим — кнопка для подписки на рассылку и кнопка разрешения читать блог дальше. Размер первой кнопки намного больше, чем размер второй кнопки. Вывод понятен — сайт заинтересован в подписке своих посетителей.
Сумейте привлечь внимание пользователя с помощью общеизвестных правил по размещению кнопки CTA у себя на странице. То, как вы решите этот вопрос, очень важно для того, сколько посетителей вы сможете привлечь на свой сайт.
Правильно размещённая на видном месте кнопка, например, в самом верху веб-страницы, наверняка даст толчок для увеличения конверсии, потому что посетитель обязательно заметит кнопку и выполнит действия в пользу конвертации.
Например, пусть кнопка по призыву к действию расположится уровнем выше всего остального, что находится на целевой странице.
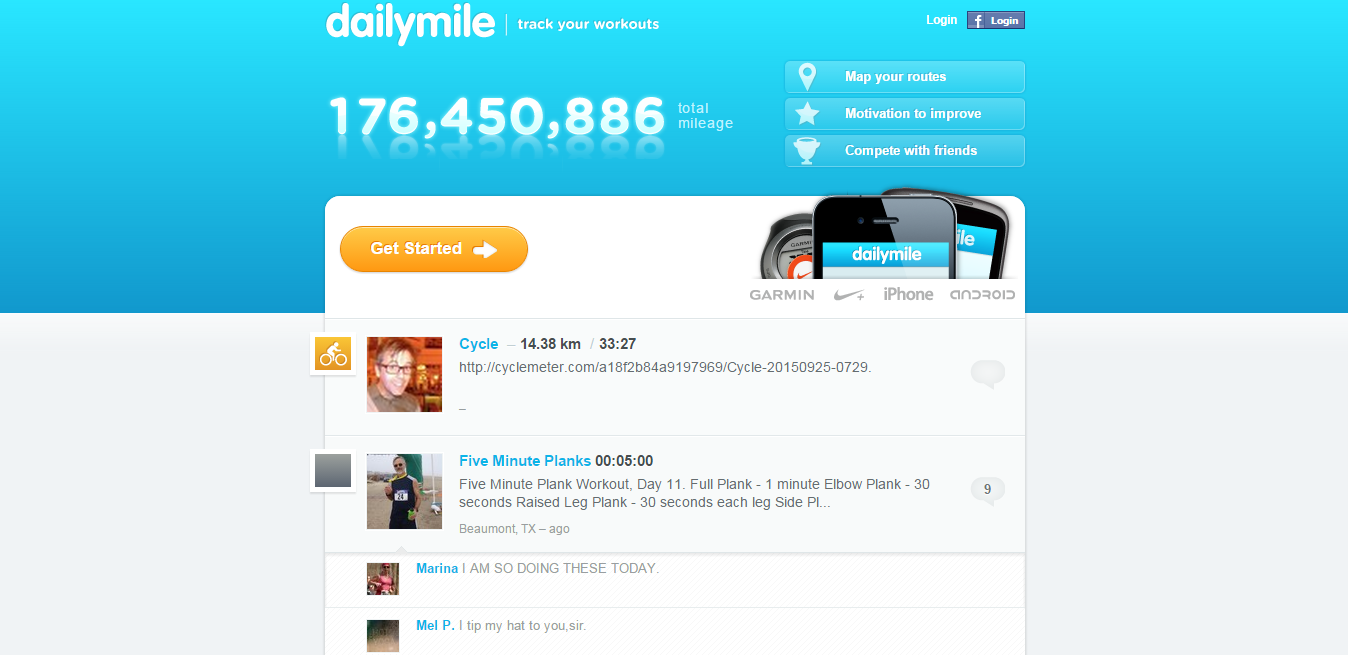
Вроде бы ничего сложного в таком подходе нет, а эффект от того, что элемент CTA расположен вверху страницы — очень ощутимый. На сайте dailymile отлично продемонстрирован такой подход к делу.
 Разработчики расположили кнопку в самом верху страницы, создав впечатление её полёта над остальным содержимым этой страницы. Можно легко достигнуть такого эффекта в случае вёрстки страницы, когда используются каскадные таблицы стилей (CSS).
Разработчики расположили кнопку в самом верху страницы, создав впечатление её полёта над остальным содержимым этой страницы. Можно легко достигнуть такого эффекта в случае вёрстки страницы, когда используются каскадные таблицы стилей (CSS).
Другой пример. Кнопка призыва к действию находится вверху целевой страницы.
Этот способ отлично себя зарекомендовал и отлично работает, привлекая внимание посетителей. Элемент CTA размещается в самой верхней части страницы на самое выгодное для обзора посетителем место.
Третий пример. Кнопка CTA зрительно находится по центру.
Не менее удобное для размещения кнопки CTA место — это условная «зрительная середина». Элементы дизайна, которые расположены справа и слева от горизонтальной середины, будут призваны привлекать внимание к центральной кнопке страницы.
Использование пустого пространства
Пробелы (пустое пространство) отлично помогут там, где рядом с кнопкой CTA находятся другие элементы.
Например, с помощью пробелов можно зрительно сделать более заметной кнопку призыва к действию. На целевой странице сайта IconDock мы легко в этом убедимся.
Кнопка здесь прозрачная, выделена только контрастной рамкой, однако достаточно хорошо заметна и привлекает всё внимание именно к себе.

Другой пример. Уменьшить размер пробела и тем самым позволить появиться логической связи между соседними элементами на странице.
Большой пробел между кнопкой и другим элементом делает незаметной логическую связь между ними. Если разработчики заинтересованы в том, чтобы пользователь обратил внимание на другой элемент и предпринял определённое действие, значит, пробел между кнопкой CTA и этим элементом нужно сократить, и он станет более заметным.
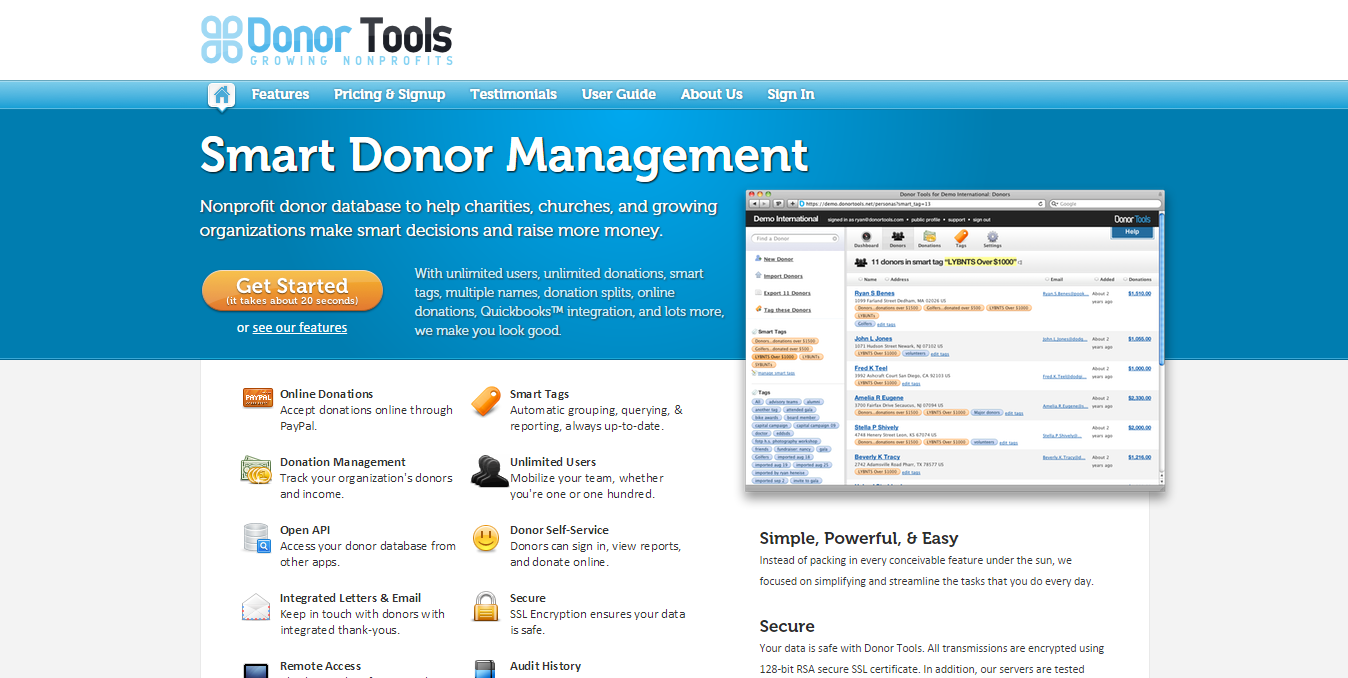
Это хорошо видно на странице бренда Donor Tools, где рядом с кнопкой находится элемент со списком преимуществ, которые получает подписчик.  Уменьшив между ними пробел, дизайнеры добились того эффекта, что оба элемента визуально стали одним целым и одинаково важными.
Уменьшив между ними пробел, дизайнеры добились того эффекта, что оба элемента визуально стали одним целым и одинаково важными.
Выделение кнопки CTA путём применения яркого цвета
В этом случае нужно сразу определиться с выбором цвета, он должен будет контрастировать с цветом остальных элементов, а также с фоном самой веб-страницы и за счёт этого привлекать к себе внимание пользователей.
Например, контрастный цвет — ознакомимся с такой методикой на сервисе Notepod.
 Здесь все элементы выполнены в чёрном цвете, а кнопка призыва действовать – ярко-зеленая и сразу бросается в глаза.
Здесь все элементы выполнены в чёрном цвете, а кнопка призыва действовать – ярко-зеленая и сразу бросается в глаза.
Другой пример. Использование контраста цветов окружающего фона и самой кнопки. Простой и эффективный приём для выделения. Кнопка очень яркого оттенка просто помещается над монохромным или чёрно-белым фоном и, таким образом, используется эффект контраста.
«Запасная» кнопка призыва к действию
У вас на страничке может быть и несколько кнопок CTA. Бывают ситуации, когда пользователю нужно будет предложить выполнить дополнительное действие, с тем, чтобы позднее убедить его выполнить и главное действие, которого вы добиваетесь.
Этот метод часто применяется в работе веб-сайтов. Создавая же целевые страницы, лучше остановиться только на одной кнопке призыва к действию.
Скажем, прежде, чем подписать услуги какого-либо сайта, пользователь сначала захочет узнать поподробнее о расценках и способах оплаты за услуги. Для такого случая и понадобится ещё одна CTA-кнопка, с помощью которой посетитель ознакомится по видеоролику со всей ценовой политикой на этом сайте.
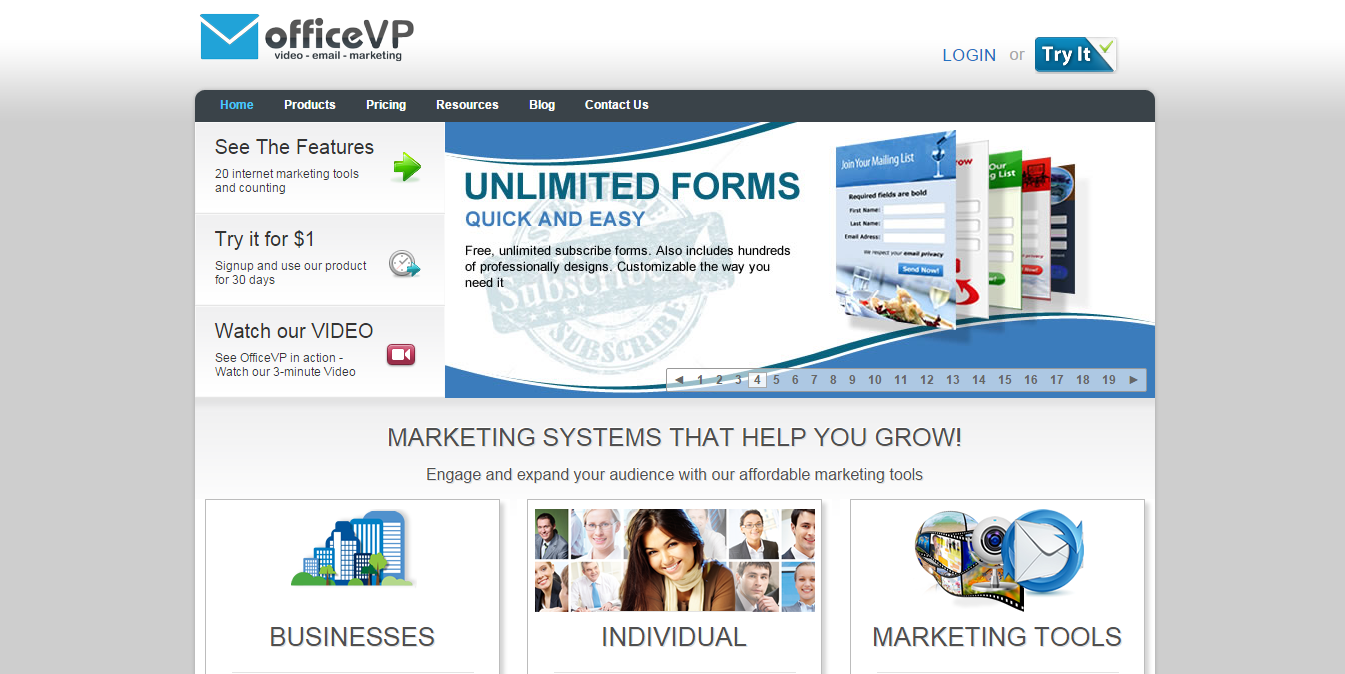
Например, размещение нескольких кнопок призыва к действию можно увидеть на страничке бренда OfficeVP, где они расположены по соседству.  Кнопки невозможно перепутать благодаря их иконкам. В глаза сразу бросается разница действий, которые можно выполнить с их помощью. Одна кнопка позволит вам зарегистрироваться на сайте, а другая — ознакомит с дополнительной информацией и пройти бесплатное обучение.
Кнопки невозможно перепутать благодаря их иконкам. В глаза сразу бросается разница действий, которые можно выполнить с их помощью. Одна кнопка позволит вам зарегистрироваться на сайте, а другая — ознакомит с дополнительной информацией и пройти бесплатное обучение.
Целевая страница программы Transmissions избрала другой метод размещения двух основных кнопок — основная кнопка контрастирует с дополнительной и находится позади неё. И этот метод отлично оправдал себя — пользователь выбирает дополнительную кнопку и получает бесплатный пробник основного приложения.
Это не на 100%, но даёт определённую гарантию того, что пользователь захочет выполнить и основное действие и купит полную версию программы, с которой уже ознакомился.
Второй пример. Размещаем вторичную кнопку CTA под основным призывом к действию.
Этот метод хорош в том случае, если нужно зрительно усилить разделение главного и дополнительного элементов. Заметьте, что дополнительный элемент выделяется ещё и способом затемнения на фоне всего остального пространства страницы.
Посетителя можно и поторопить
Сделайте так, чтобы кнопки призыва на вашей страничке смогли «заговорить» уверенно и безапелляционно — пусть «говорят» командным голосом. Тогда у посетителя вашей странички возникнет ощущение, что, если он сейчас не отреагирует, то может больше и не получить такой уникальной возможности, чтобы принять ваше предложение.
Обратите внимание на страничку taptaptap.com. Остроумные разработчики довольно интересно обыграли тему с ускорением принятия решения посетителями. Они разместили возле главной кнопки объявление с надписью «купить сейчас», а в объявлении указали, что существует начальная цена на продукт.
Это тонкий метод по созданию у посетителя состояния беспокойного ожидания. Слова «начальная цена» и «сейчас» заставляют задуматься о том, что позже будет дороже, потому что «начало» ассоциируется у всех людей с чем-то самым малым, то есть с минимальной стоимостью в данном случае, ну, а позже — значит — больше, дороже.
Заметьте, что надпись на такой кнопке, призывающей к покупке, должна быть не сладкой и ласковой, а именно принуждающей и сильной — «прямо сейчас», «сейчас», «немедленно» и др.
Убедите пользователя в том, что выполнить то, что вы предложили —очень просто и быстро
Зачастую предложенное вами действие не выполняется по ряду причин — пользователь думает, что сейчас начнётся долгая «песня» по всевозможным заполнениям и оформлениям, а потом ещё и дорого всё окажется.
Но вы-то легко можете исправить это положение, снабдив CTA-кнопку текстом, вселяющим уверенность о простоте и быстроте всех действий — даже в самых неуверенных.
Например, обратите внимание на целевую страницу Basecamp. В тексте, помещённом на кнопке, чётко определено время на регистрацию (всего-то 60 сек.) и растолковано, что платить целый месяц за пробную версию ничего не надо.
Пользователи любят слово «бесплатно», поэтому момент с текстовым сообщением очень для вас важен.
Доходчиво разъясните посетителям всё, что они смогут получить после использования CTA-кнопки на вашей странице
В заключение, ещё один последний, но очень важный совет — посетителям необходимо растолковывать всё откровенно и подробно, ничего не скрывая, тогда вы добьётесь очень важного момента в своей работе на сайте — доверия ваших посетителей.
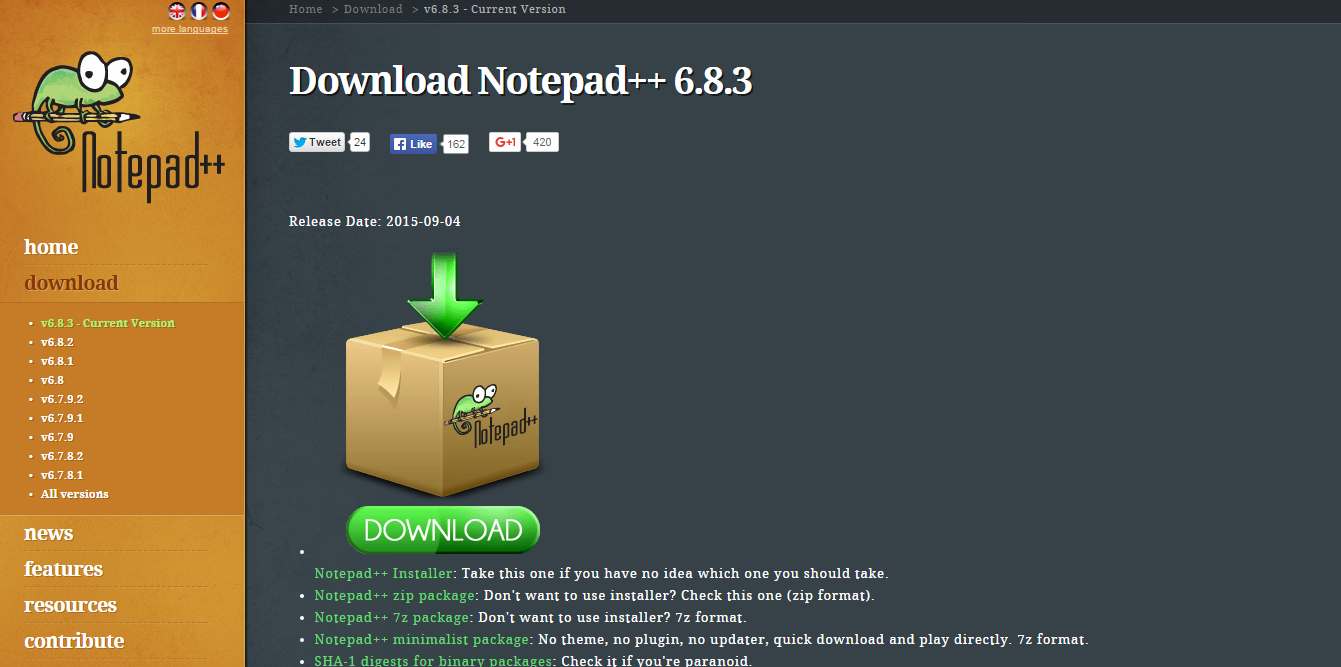
Отличный пример для подражания в этом смысле — разработчики Mozilla Firefox.
На кнопке загрузки имеется вся, необходимая пользователю, информация — любимое пользователями слово «бесплатно» (это о цене за пользование продуктом), информация о версии (версия 3.5.3, предназначенная для ОС Windows, англоязычный интерфейс) и 7.7 Мб (размер файла).
Это отличный пример заботы о вашем посетителе целевой страницы, достойный подражания. И не забывайте тестировать любое ваше изменение на целевой странице.
Идеальная целевая страница всего через 6 шагов
Выполняем практический сплит-тест целевой страницы.
Как вы знаете, тестирование своего интернет-ресурса на американском рынке сегодня очень распространено среди всех известных, и не очень, брендов. И это не удивительно, потому что кому же не захочется добиться оптимизации конверсии на своём сайте хотя бы на 0,5% и заработать «лишние» тысячи долларов в год? Таких не найдётся.
Сайты компаний, которые мы сегодня использовали в качестве примеров, прошли такую оптимизацию и, наверняка потратили на это и время, и деньги. А вам можно посоветовать брать пример с таких компаний и использовать их опыт работы.
Для оптимизации конверсии своего сайта вам нужно заполнить заказ по предлагаемой форме.



