С появлением и началом широкого распространения HTML5 (новейшего стандарта для структурирования и для представления в Интернет содержимого) и CSS3 (улучшенной версии языка, описывающего внешний вид объектов) представилось возможным начать создавать более запоминающиеся элементы при оформлении любых интернет-страниц, включая, разумеется, и лендинги.
Параллакс эффект или параллакс-скроллинг (англ. parallax-scrolling — особая в веб-дизайне техника, применяемая главным образом при работе с компьютерной графикой, где в перспективе фоновые изображения двигаются медленнее, чем элементы на переднем плане) — это одна из замечательных находок современных веб-дизайнеров, но ее чрезмерное, необдуманное использование может ухудшить юзабилити сайта и снизить коэффициент конверсии.
В этой статье мы подготовили для вас редкую подборку и рекомендуем ознакомиться с отдельными примерами удачных целевых страниц, где применен эффект параллакс-скроллинга. Отдельные из них похожи на настоящие произведения современного искусства, а другие — несколько удивляют своим неординарным форматом, однако, все они должны быть удостоены вашего внимания.
1. Flat design vs Realism
А теперь ответьте на вопрос — чью сторону вы займете?
С подачи гигантов Microsoft, Apple и Google плоский дизайн (англ. flat design) мгновенно превратился в хит сезона и стал предметом для обсуждения в сотнях блогов и новостных лент. Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.
Интерактивное агентство «Intact», обратившее внимание своих клиентов на такой, несколько необычный этап в виртуальном дизайне, подготовило для них интерактивное путешествие под названием «Плоский дизайн против реализма». Естественно, все создавалось с помощью эффекта параллакс-скроллинга.
Креативным директором агентства Алехандро Лазосом сделано пояснение, что самым нетривиальным для них было объединение HTML5-игры с параллакс-скроллингом.
«Нам хотелось, чтобы действие совершалось непрерывно, чтобы пользователь мог двигаться от начала до самого конца без остановки. Для этого мы воспользовались ajax-технологией, допускающей передачу данных посредством url и их обновление в фоновом режиме, что обеспечит пользователей соответствующей страницей без всякой задержки».
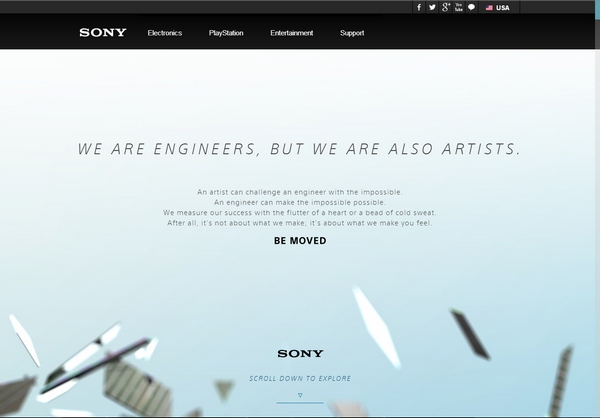
2. Sony

Презентовать свою продукцию таким образом, как это может сделать корпорация «Sony», пожалуй, не умеет больше никто. Представленный ими лендинг — это часть агитационной кампании корпорации «Be Moved» (англ. be moved — будь в движении).
Сами они говорят о кампании следующее:
«Как-то нас назвали подопытными кроликами, так как все инновации, которые мы пытаемся внедрить, тут же берутся на вооружение конкурирующими компаниями. Нас, наверное, хотели как-то задеть, однако, мы воспринимаем это как комплимент. Коллективная работа инженеров и художников — всегда эксперимент. Однако, лишь в таком случае можно надеяться на то, что уже завтра вы сделаете вперед очередной шаг».
3. Costa Coffee
 Впечатляющий одностраничник является детищем агентства «Graphite Digital». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «Costa Coffee».
Впечатляющий одностраничник является детищем агентства «Graphite Digital». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «Costa Coffee».
Результаты работы профессионалов заслуживает всевозможных похвал. Их лендинг выглядит просто роскошно, он донельзя набит всевозможными интерактивными элементами и множеством анимированных иллюстраций.
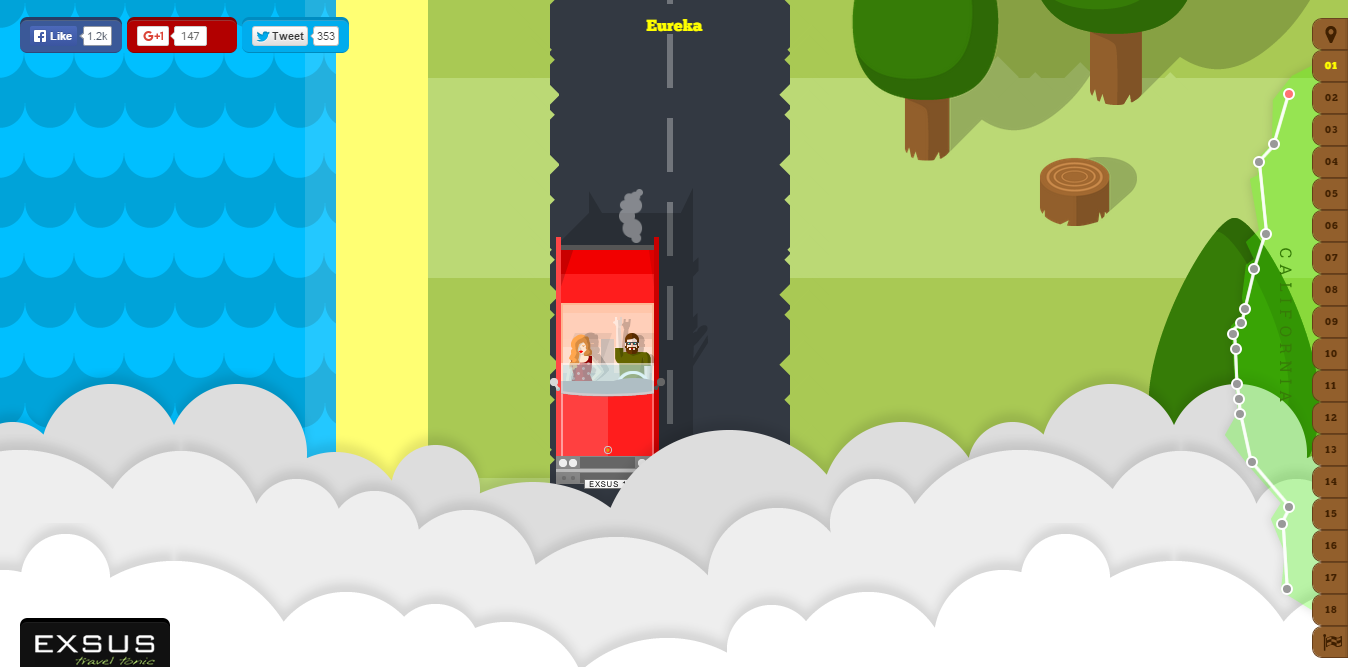
4. Highway One

Этот совершенно потрясающий миниатюрный сайт разработан агентством из Нью-Касла «Shout Digital» туристическому агентству «Exsus» (компании, специализирующейся на организации медовых месяцев и дорогом отдыхе) можно назвать еще одним превосходным примером по нашей тематике.
Их изготовленная в стиле «ретро» анимация в состоянии мгновенно захватить все внимание и больше не отпустить до самых заключительных титров. Оказавшись в классическом «Кадиллаке Эльдорадо» 1959 года, вы сможете посетить самые известные места побережья Калифорнии.
С первого взгляда все эффекты крайне просты, однако, как только вы приступите к скроллингу, перед вами будет открыто истинное волшебство.
5. Make Your Money Matter
 Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn», подготавливая заказ для Кредитного союза, традиционный формат решило изменить на инновационный.
Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn», подготавливая заказ для Кредитного союза, традиционный формат решило изменить на инновационный.
Поставив себе цель повысить общую осведомленность аудитории в достоинствах Кредитного союза (и, одновременно, недостатках банков), маркетологами создан потрясающий ленд в интересной и доступной форме рассказывающей, как функционирует Кредитный союз, где можно найти его офисы и еще многое другое.
Помимо этого, здесь встроен калькулятор, способный подсчитать прибыль, получаемую банками от ваших финансовых вложений.
6. Cyclemon
 Китайские мудрецы утверждали: «Мы то, что мы едим». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе — «Мы то, на чем мы ездим».
Китайские мудрецы утверждали: «Мы то, что мы едим». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе — «Мы то, на чем мы ездим».
Созданный ими в соавторстве сайт удивит всех не только новым параллакс-эффектом, но еще и превосходным чувством юмора и профессиональными иллюстрациями.
Складывается ощущение, что разработчиками не пропущен ни один из видов велосипедов, которые они сумели преподать таким образом, что каждый из посетителей загорается желанием приобрести и для себя велосипед, чтобы приобщиться к этой субкультуре миллионов людей.
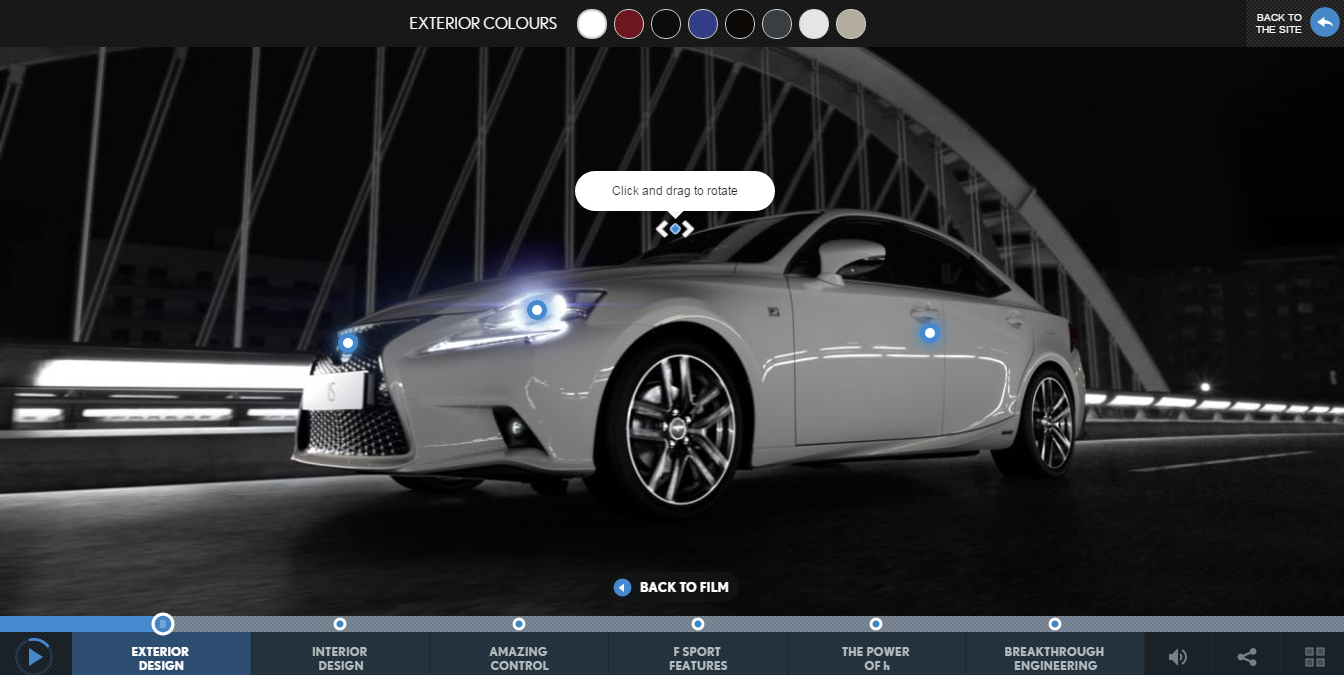
7. Lexus
 Воспользовавшись этим сайтом, новую модель известной линейки «Lexus» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства «Amaze» способно обеспечить полной и наглядной информацией по экстерьеру и интерьеру «Lexus IS». Обещаем полнейший эффект присутствия!
Воспользовавшись этим сайтом, новую модель известной линейки «Lexus» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства «Amaze» способно обеспечить полной и наглядной информацией по экстерьеру и интерьеру «Lexus IS». Обещаем полнейший эффект присутствия!
Для достижения подобного результата маркетологи были вынуждены запечатлеть авто на фоне самых разных пейзажей, пришлось сканировать окружающую обстановку из каждой ключевой точки. Благодаря технологиям HTML5, лендинг «работает» и на ПК, и на смартфонах, что делает продвижение этого автомобиля крайне успешным.
Коммерческий директор «Amaz», Венди Стоунфилд, говорит:
«Применение HTML5 предоставило нам возможность достичь сразу нескольких целей. Первое — наглядность в отображении этого автомобиля, всех его функциональных особенностей. Второе — интерактивная составляющая, без которой не обходится сейчас ни один из современных проектов: в нашем случае, пользователи могут выбирать цвет кузова и салона авто. При создании видео мы больше ориентировались на более искушенного зрителя, что с существующими сегодня технологиями, стало более чем возможно. Нами показан «Lexus IS» в таком виде, каков он есть в действительности».
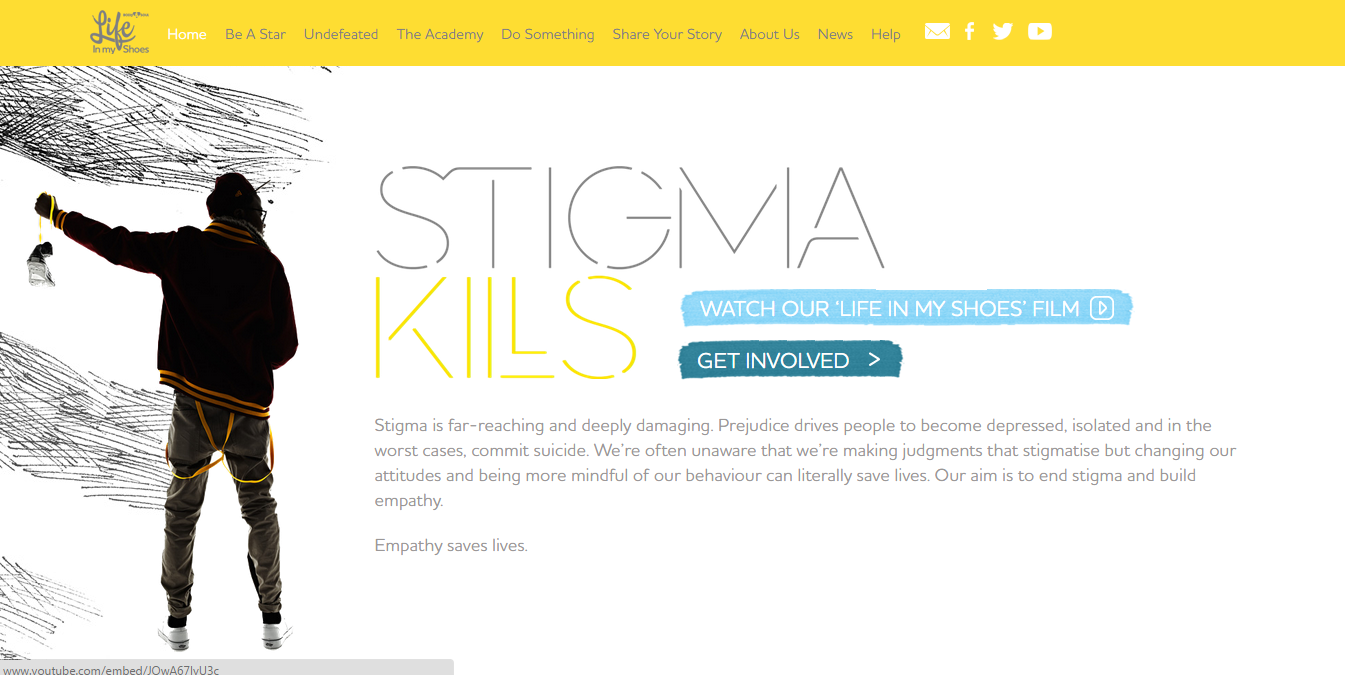
8. Life in my Shoes

Фразу «Life in my Shoes» с английского можно перевести как «глазами другого человека». Главная задача данного амбициозного проекта — искоренение страхов и предубежденности людей относительно ВИЧ-инфицированных, а также повышение компетентности молодого поколения в вопросах ВИЧ и СПИД.
Задание, полученное лондонским агентством «Traffic» заключалось в проектировании лендинга, способного привлечь внимание молодежи и завоевание ее доверие, с которым они превосходно справились.
Шрифт Houshka Rounded Medium здесь реализуется поддерживающим синтаксис font-face, от этого страница выглядит так живо и интересно. Другие декоративные компоненты, вместе с использованием чистого желтого цвета, делают этот ресурс очень привлекательным в эстетическом плане.
9. The Lab
 Ведущее учреждение в Великобритании «Alzheimer’s Research» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Ведущее учреждение в Великобритании «Alzheimer’s Research» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Для этого создали ресурс «The Lab», на страницах которого каждый из пользователей может познакомиться с отдельными лабораториями и с самой клиникой этого учреждения. Всплывающие подсказки в несколько лаконичной форме дают пояснения отображаемого на экране. Кликнув на любой из подсказок, можно получить более широкую информацию. Показ того, как работают ученые, чтобы помочь больным, реализована здесь наилучшим образом.
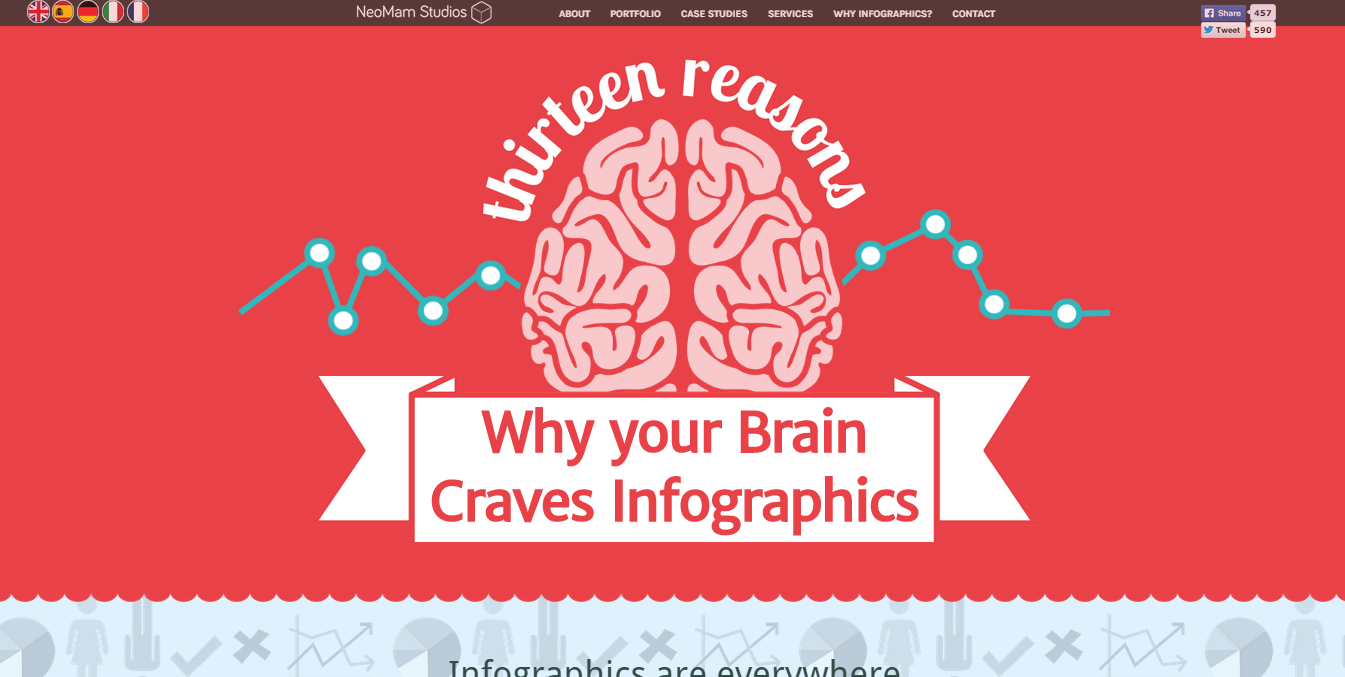
10. Why Your Brain Craves Infographics

Агентство «NeoMam Studios» напомнило о себе превосходным паралакс-скроллинг лендингом, который освещает главные достоинства инфографики в качестве одного из методов подачи информации.
Дэнни Эштон, директор компании, делится с нами своим опытом:
«Параллакс-скроллинг — это, наверное, самое трудное, что нашим разработчикам пришлось реализовывать. Все доступные для них библиотеки они посчитали несколько банальными, вместо этого они решили создать собственные».
11. 5emegauche

Главная особенность этого ресурса в том, что здесь каждая из страниц имеет собственный механизм скроллинга. Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
12. Atlantis World’s Fair 
Здесь параллакс-скроллинг «трудится» не столько на саму зрелищность, сколько на весь сюжет в целом.
Данная инфографика разрабатывалась Френком Чимеро, обратившемуся к параллакс-скроллингу не только для более выгодного представления информации, но также для ее анимации и вписания в рамки конкретного сюжета. Это можно назвать высшим пилотажем!
13. Every last drop 
Этот лендинг спроектирован анимационной студией «Nice & Serious» с использованием параллакс-скроллинга, с целью обратить внимание широкой общественности на проблемы дефицита на планете чистой воды. Куда мы расходуем воду? Как ее можно сэкономить и где? Вы все сможете узнать об этой проблеме, до последней капельки!
14. Living Word

Перед агентством «Tribal» стояла задача обновления интернет-представительства агентства «Living Word», занимающегося переводами, было необходимо сделать представительство более интересным и информативным. Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
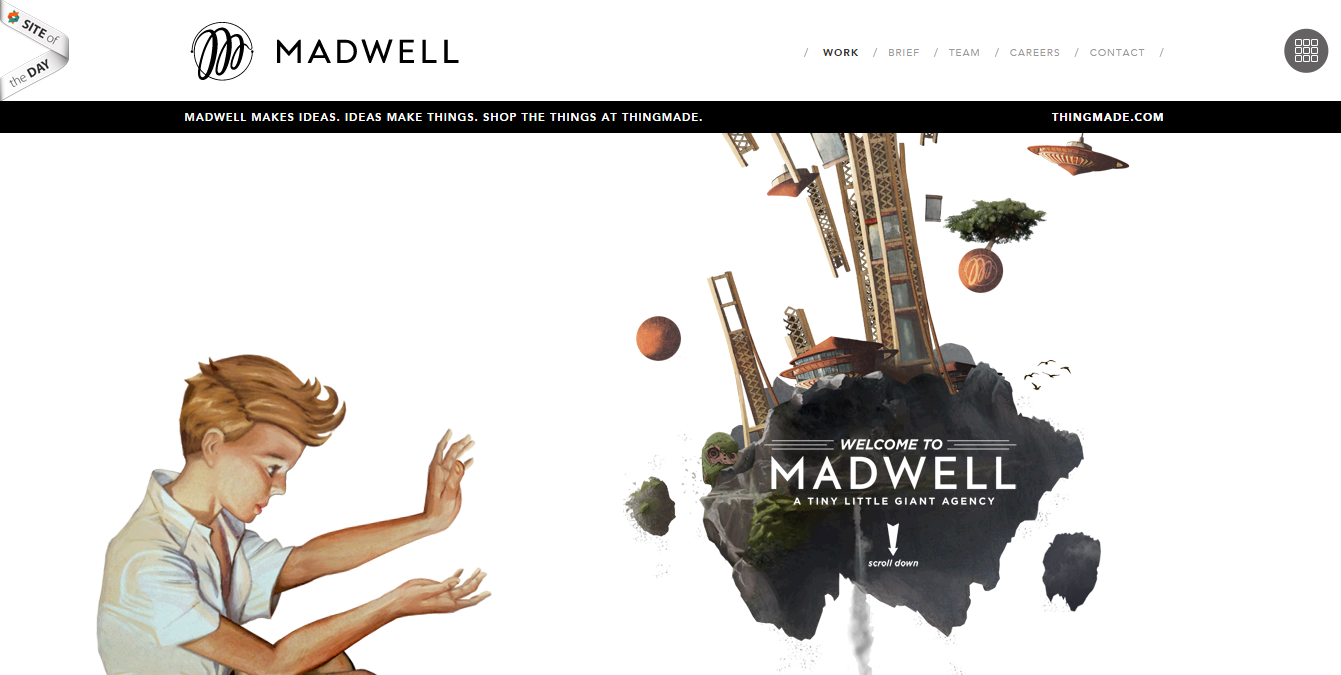
15. Madwell
Находящееся в Нью-Йорке агентство «Madwell», занимающееся развитием предпринимательства, использует для презентации своего портфолио посадочную страницу.
Параллакс-скролинг — некая изюминка в этом, организованном агентством, действе — 3D-эффект только добавляет в их творение еще больше глубины.
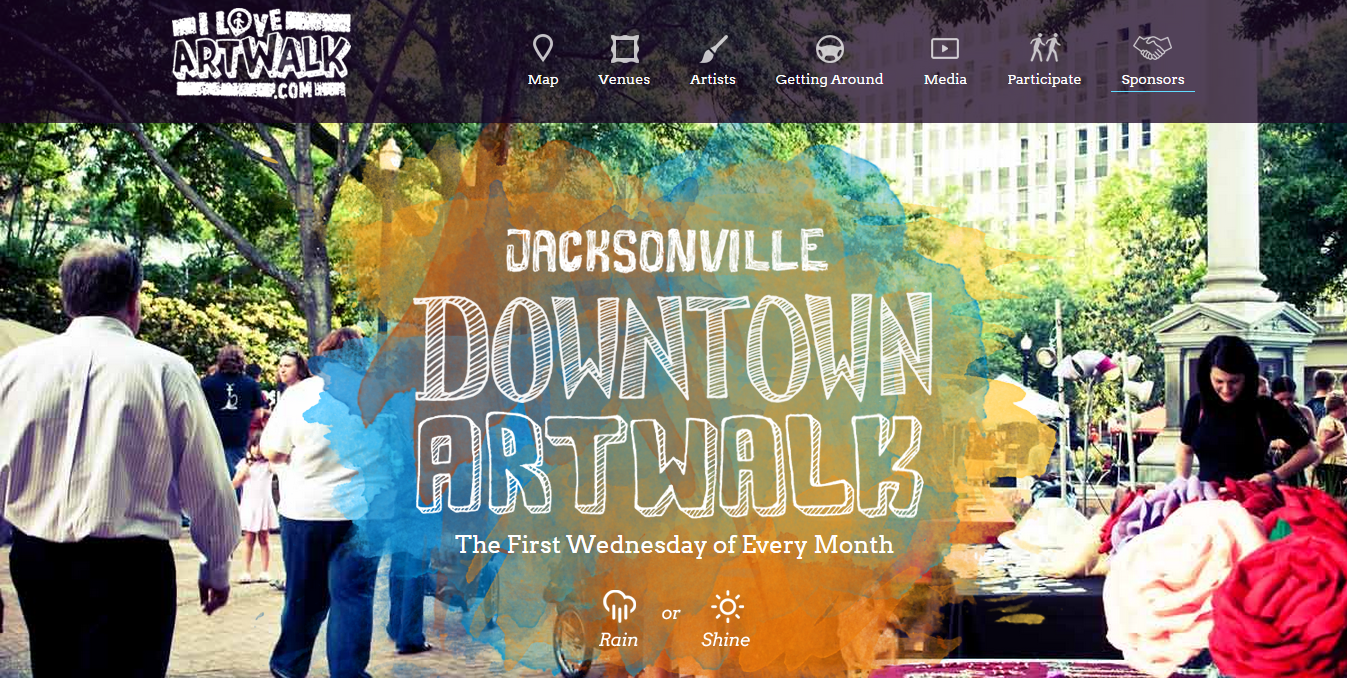
16. The Jacksonville Downtown Art Walk 
Традиционный, ежемесячно проходящий в городе Джексонвилль штата Флорида праздник культуры и искусства «The Jacksonville Downtown Art Walk», растягивается по городу на 15 кварталов, он состоит из многих дюжин музеев, галерей и баров, сопровождаемых уличными актерами и музыкантами.
Перед нами сайт с очень красивым акварельным эффектом параллакса, знакомящий с этим мероприятием, приносящий радостное настроение в любой из домов.
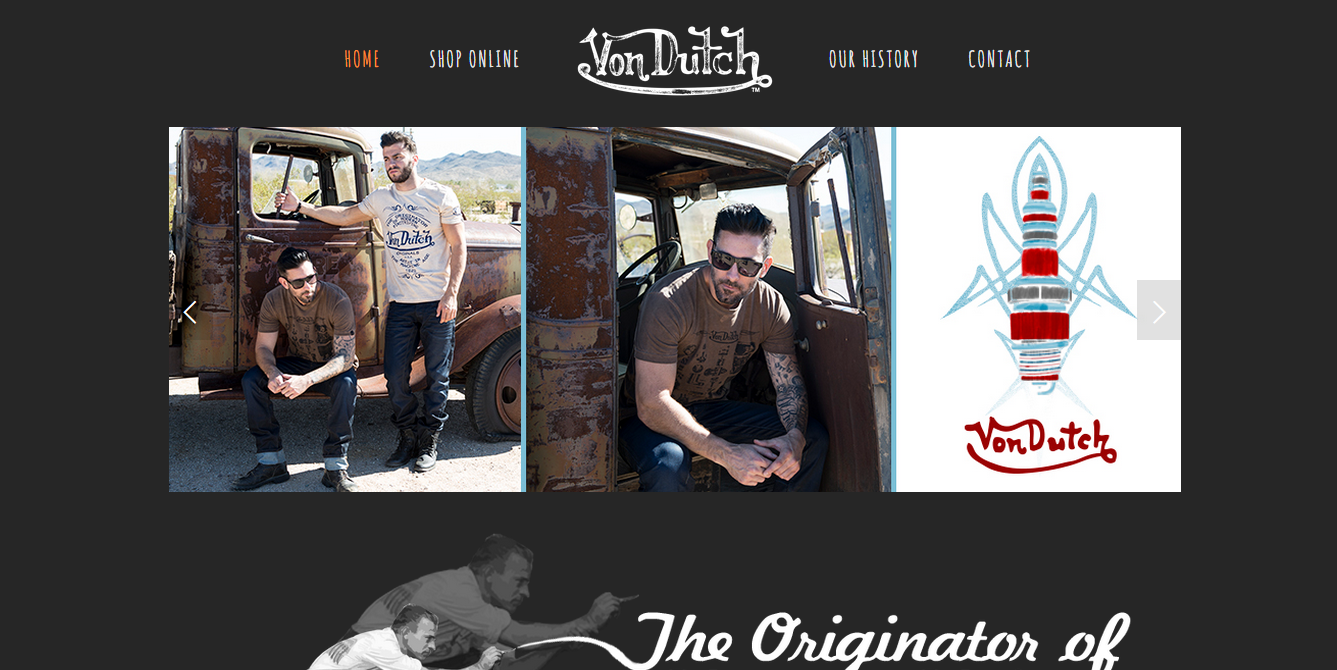
17. Von Dutch

Модным брендом «Von Dutch» со страниц их сайта рассказывается об удивительной историю жизни его основателя. Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
При прокручивании страницы, иконки и картинки начинают плыть вверх и вниз, что создает ощущение, что в монитор, пока вы отсутствовали, кто-то успел налить жидкости.
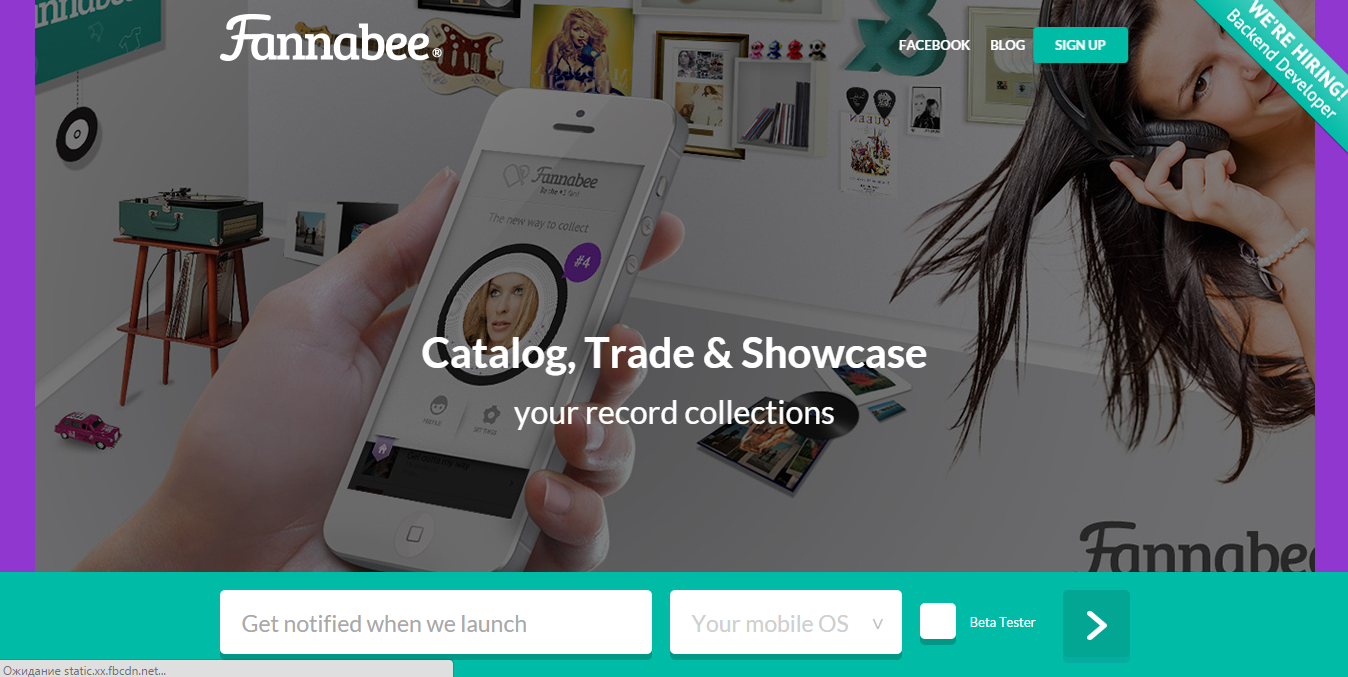
18. Fannabee

Лендинг «Fanabee» создан не столько для увлекающихся музыкой, сколько для ее коллекционеров. С этим сервисом можно обнародовать список всего того, что вами было собрано (постеры, компакт-диски, футболки и другое), и отыскать то, чего вам не хватало.
19. Peugeot Hybrid4

Согласитесь, что новые технологии необходимо презентовать как-то иначе?
Этот онлайн-комикс был создан по заказу автогиганта «Peugeot» и позволил автоконцерну выполнить две задачи сразу: во-первых, весьма эффектно представить целевой аудитории созданный ими новый механизм названный «Peugeot Hybrid4», а, во-вторых, поработать на имидж как самого продукта, так и компании: приобщить себя к «Peugeot».
20. Cultural Solutions

Консалтинговое агентство «Cultural Solutions» занято решением различных вопросов в сфере искусства. Его логотип — разноцветные круги, которые наложены один на другой.
Как раз из-за этого на главной странице их сайта именно эти круги и обыграны при помощи параллакс эффекта. Они двигаются с разными скоростями, что добавляет глубину и больший объем. Получилось весьма лаконичное, однако, довольно стильное высказывание, отличающееся емкостью.
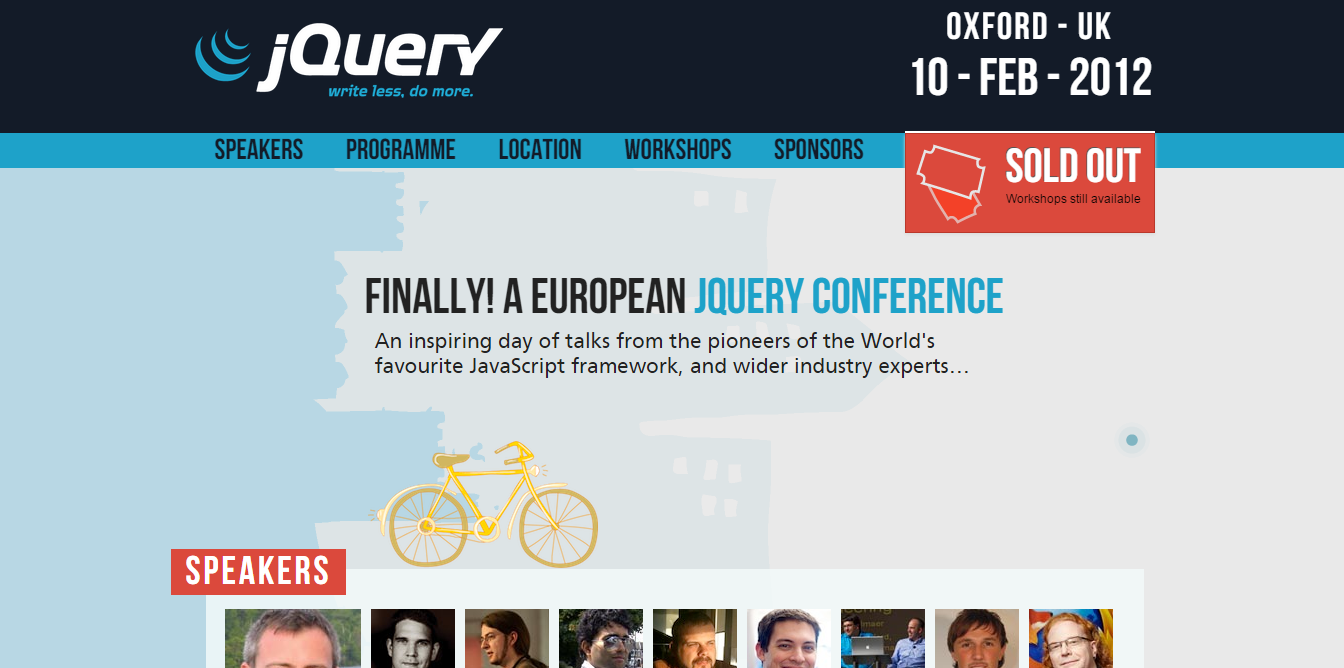
21. jQuery Conference

Сайт «jQuery Conference» специально был создан для очередной конференции «jQuery» и обладает не очень большим эффектом параллакса, однако, сам он изготовлен с большой фантазией.
Прокручивая страницу, вы можете запустить цепочку разнообразных анимаций — слева направо проезжающий велосипед, или стаю морских чаек, преследующих злобную акулу. В целом, все очень оригинально и совсем не перегружено лишними эффектами.
Согласитесь, главное не только всех удивить, но и быть услышанным.
22. Shape
 Креативным агентством «Shape» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности. Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
Креативным агентством «Shape» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности. Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
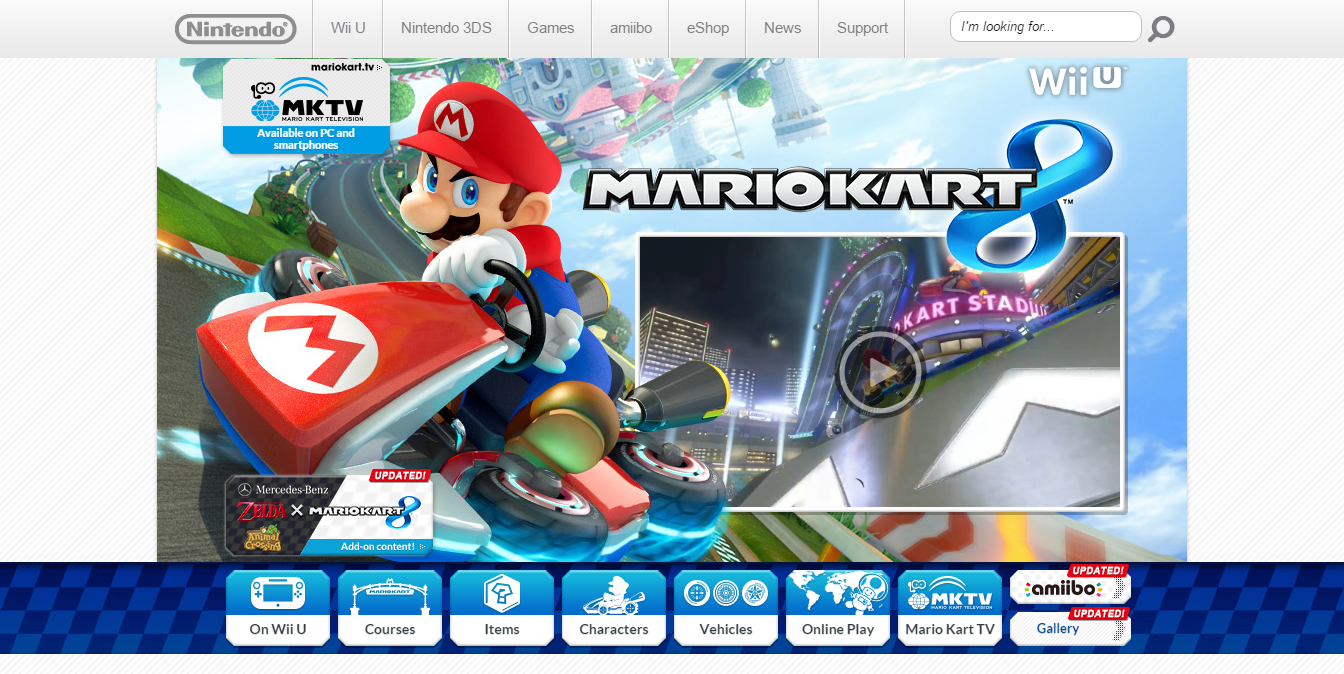
23. Nintendo

Для знакомства целевой аудитории с новой серией известной игры «Mario Kart», японской компанией разработана посадочная страница, использующая эффекты параллакс скроллинга. Она рассказывает посетителям об игре, используя формат маленького путешествия по ее мирам.
Дизайн этого лендинга и вся его гамма цветов копирует стиль самой игры, в течение путешествия здесь могут повстречать хорошо знакомые многим с самого детства некоторые из персонажей.
24. Activate Drinks

Компанией «Activate Drinks», занимающейся распространением разнообразных витаминизированных напитков, для успешного продвижения своей продукции разработан этот актуальный во многих отношениях ресурс.
Изначально будет необходимо открутить крышку на бутылке (разумеется, прокручивая страничку), затем вы окажетесь в вихре стремительных небольших пузырьков.
Три уровня размещения этих пузырьков, совместно с параллакс эффектом, создают перед нашими глазами 3D-эффект, возникает ощущение, что вот-вот брызги вырвутся из монитора наружу.
25. The Whitehouse’s Iraq Timeline

Параллакс-скроллинг применяют не только для усиления эстетической составляющей кампании, но еще и, как в случае с американским правительством, для расстановки смысловых и эмоциональных акцентов на странице сайта.
Можно заметить, что контент здесь прокручивается значительно быстрее, чем просто лежащие внизу различные изображения. Сделано так было специально, для удержания внимания читателей как раз на этих иллюстрациях, оказывающих свое воздействие на эмоции.
26. Pitchfork Cover Stories

Интернет-ресурс «Pitchfork Cover Stories» приобрел отдельные черты глянцевого журнала, однако, использование здесь параллакс эффекта, интервью, интерактивных видео и уникальных фото сделали ресурс мало похожим на что-то известное.
Портретные анимированные фото, одухотворенный текст и идеальным образом подобранный саундтрек — все это крайне изыскано и красноречиво.
27. Soleil Noir 2012 | We believe in…

Минимализм французов компании «Soleil Noir» подкупает многих! Этот замысловатый лендинг от агентства «Soleil Noir», по своей сути, не что иное, как превосходная новогодняя открытка.
Вы не увидите здесь ничего слишком сложного — параллакс эффект не вызывает головокружения, иллюстрации минималистичны, лаконичность во фразах. Однако, именно эта простота как раз многих и подкупает.
28. Oakley

Здесь объединены в целое превосходный параллакс-скроллинг с выразительными фотографиями.
«Oakley» является известным поставщиком масок и защитных очков, ресурс разрабатывался специально для более успешного продвижения новейшей модели защитных очков под названием «Airbrake MX».
На целевой странице объединены потрясающий параллакс эффект с фотографиями, прекрасно презентующими продукт компании.
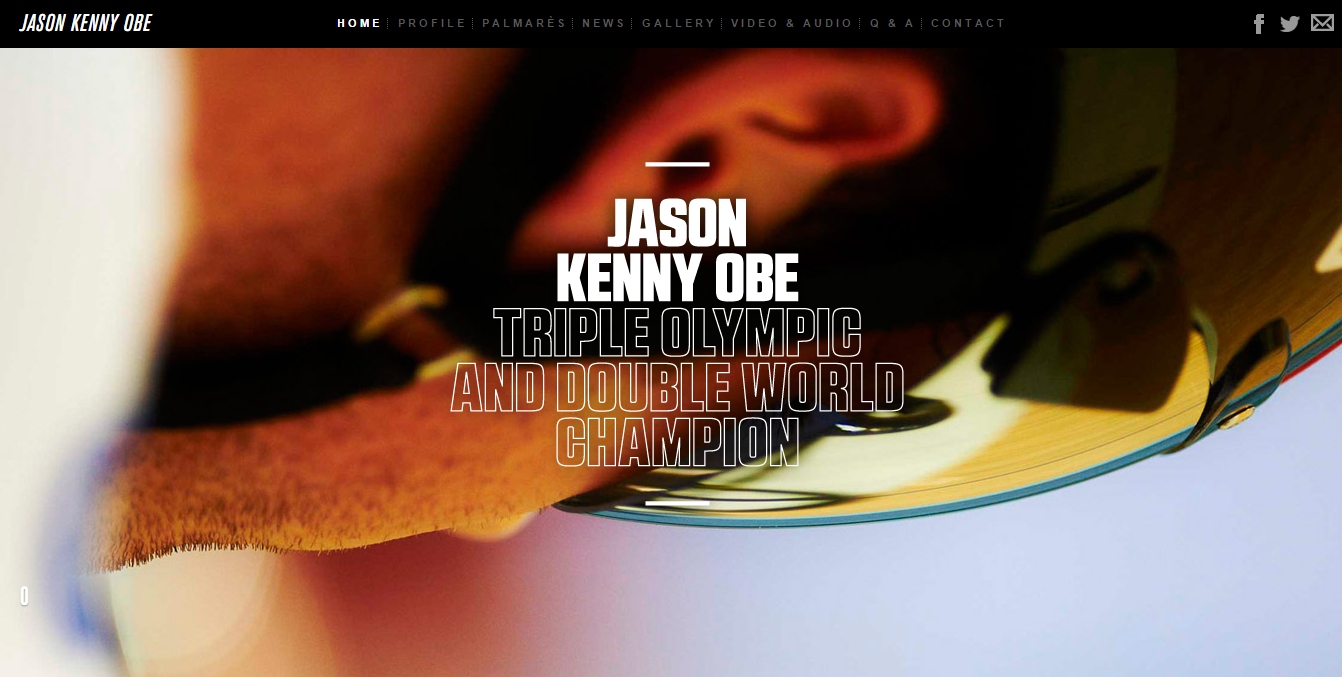
29. Jason Kenny OBE

Перед нами лендинг тройного олимпийского и двойного чемпиона мира в велосипедных гонках известного Джейсона Кенни. Немногим ранее, в этом году бристольским маркетинговым агентством «Fiasco Design» был разработан этот landong page. Бен Стирс, один из основателей агентства, говорил:
«С опорой на техническое задание, мы задумали создать этот одностраничный сайт с параллакс-эффектом и вертикальным скроллингом»
30. La Moulade

Среди постоянно возрастающего количества посадочных страниц, которые используют положение полос прокрутки для запуска отдельных анимаций, а также звуковых эффектов, эта работа агентства из Франции «La Moulade» отличается несколько необычной индикацией вашего положения на данной странице. Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
31. Walking Dead

Самое, наверное, трудное — это взять и объединить в одно целое достижения всех технологий. Гейвин Бек, ведущий дизайнер делится с нами своими впечатлениями от этой работы:
«В первую очередь, мы все сами являемся фанатами этого шоу. В наших планах было создание сайта, соответствующего вселенной «Ходячих мертвецов», который наверняка поклонники этого сериала изучили бы и оценили. Для достижения этих целей, нам потребовалось использование таких новейших разработок, как CSS3, HTML5, Web Audio/HTML5 Audio, JavaScript/jQuery и, разумеется, эффект параллакс-скроллинга. Самой тяжелой задачей была задача заставить эти все технологии работать совместно и оставаться доступными для существующих типов платформ»
32. New York Times: Tomato Can Blues

В эпоху, в которой люди перестали обременять себя чтением журналов и газет, многие из журналистов задались вопросом, как можно привлечь аудиторию к печатному слову?
Один такой вариант по преодолению этого кризиса был предложен американской газетой «The New York Times», разработавшей новую форму для представления своих журнальных статей — сайт-одностраничник, созданный с использованием последних разработок веб-дизайнеров, оформленный иллюстрациями Аттилы Футаки.
Как только начнется скроллинг страницы, все иллюстрации начнут двигаться, что должно погрузить вас в описываемые события.
33. We are Unfold

Данный ресурс создан агентством из Норвегии «Unfold» и представляет из себя образец совмещения бесконечного скроллинга с параллакс эффектом.
Навигационная панель, прячущаяся в верхнем правом углу, может всегда дать вам понять, где вы находитесь. Она позволит быстро перейти в заинтересовавшую область.
А если быстро прокрутить сайт до самого конца, то можно заметить, что ползунок на полосе прокрутки переместится автоматически вверх, а вы можете продолжать прокручивать сайт заново.
34. Savings Challenge

При создании этого лендинга разработчиками использовался плагин skrollr.js, при помощи которого посетители могут «прокручивать» на странице интересующие их события.
Это предоставляет высокую скорость моделированию, предоставляет дополнительное время для сглаживания при переходах и для построения качественного интерфейса пользователя. Технология CSS 3D здесь использовалась при создании анимаций.
В заключение стоит отметить, что мир героев не стоит на одном месте. Каждый день в нем появляются какие-то совершенно новые произведения в сфере веб-дизайна. Окажетесь ли вы в сообществе этих героев наших дней?
Легко, если воспользуетесь этими великолепными технологиями. Однако, необходимо помнить о главном — любой из внедренных эффектов обязательно должен содействовать повышению конверсии! Или он вам просто-напросто не нужен.




